Anonymous Carts and Logged In Users
There are many topics covered in this Drupal Commerce Anonymous Carts article. The experience you want to give your customers can greatly depend on how well you handle the Anonymous to Authenticated conversion process. Much of this is automated, but there can be a few hang ups.
Cart Conversion
What happens when an anonymous customer finds a product and clicks "Add to Cart?" An order is created for that customer's anonymous session. Like most customers, they realize that logging in with their account can give them a certain advantage during the checkout process. Perhaps they don't have to fill out their customer profile information or perhaps they are a part of a "Free Shipping" user role. What happens to their cart?
When anonymous users login to the site, if they have a shopping cart, that order is moved to be a part of the authenticated session. Anonymous cart conversion is that simple! To borrow from a certain hardware manufacturer, it should just work.
Hiding the Cart
The methods described in this section show you how to hide the shopping carts in various ways, but we do not describe how to keep users from purchasing content if they are anonymous. That is a much more involved topic and possibly a feature request for the commerce_checkout_login module.
Hide Shopping Cart Block from Anonymous
In most cases, if you want the shopping cart to be hidden from anonymous users, hiding the block is the easiest way to pull this off. Below are two screenshots that will help you with this functionality. If you prefer the more robust method of hiding the shopping cart using the Views interface, skip down to that section below.
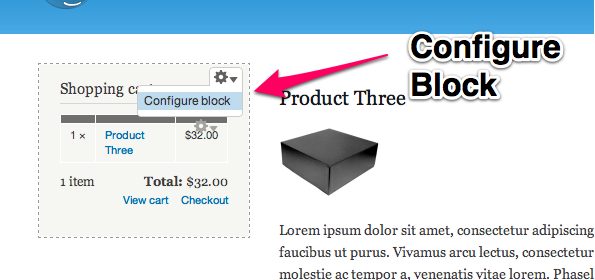
Shopping Cart Block
Like all blocks in Drupal 7 with the core "Contextual Links" module turned on, you can simply hover over the shopping cart block and click "Configure block."
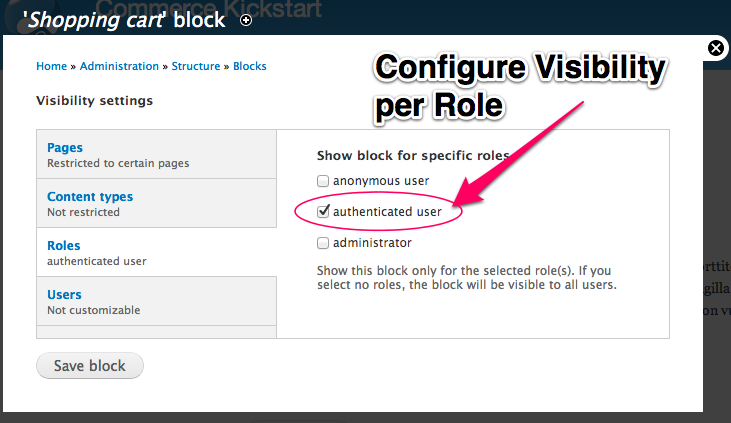
Configure Visibility
Once the block configure screen is up you can scroll down to the Visibility Settings in the Vertical Tabs, Click on "Roles" and select "authenticated user."
Hide Shopping Cart from Anonymous using Views Permissions
If you want to hide the /cart page, we have a very simple method that requires editing a core View. Relax, that's why we use Views instead of our own half-baked solutions. And think of it this way, if you edit your view and it doesn't work out, you can always click "Revert" and everything will go back to the fresh and shiny version that ships with Commerce.
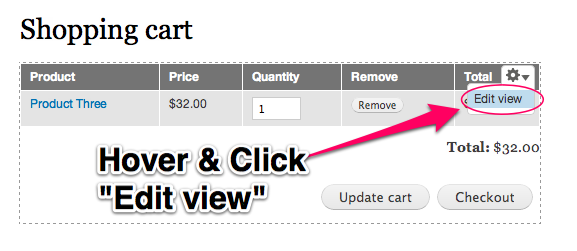
Shopping Cart Config
If you navigate to the Shopping cart page and hover over the table there, you will see in the upper right a link for "Edit view." Click that.
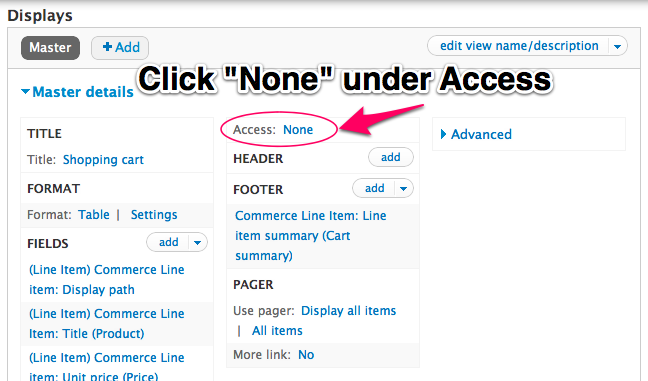
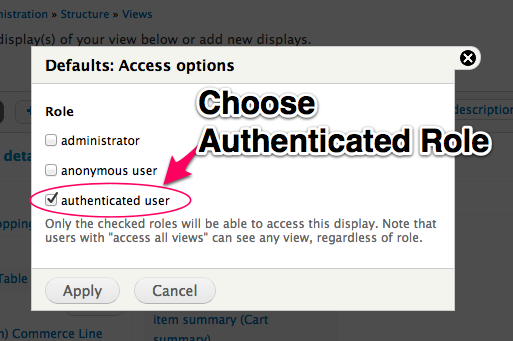
Access Options
First, it will ask you what kind of access. We recommend User Roles. Then it will ask you which roles should be able to access this view, you can choose "Authenticated" to hide the shopping cart from anonymous users.
Be sure to click "Save" on the View and test your shopping cart for what an anonymous user would experience.
Hide Shopping Cart if nothing purchased
Let's say you don't like the default "empty" shopping cart that appears in the sidebar for Commerce Kickstart. There is a not-so-straightforward way to do this, so hang in there. The Shopping Cart Block that is enabled in the Commerce Kickstart project is actually setup in code. What we need to do is disable that block, create a new Views Block, and enable the Views block instead.
Shopping Cart Block
Like all blocks in Drupal 7 with the core "Contextual Links" module turned on, you can simply hover over the shopping cart block and click "Configure block."
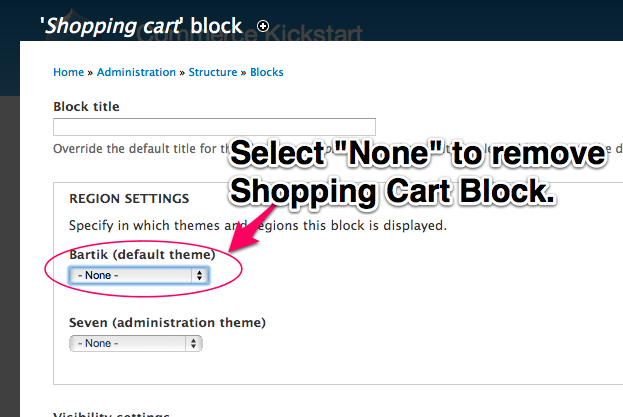
Removing From Theme
Select None to remove the Shopping Cart from your theme. We will enable a new block in just a second.
Shopping Cart Config
If you navigate to the Shopping cart page and hover over the table there, you will see in the upper right a link for "Edit view." Click that.
Adding Views Block
Instead of messing about with the View, we are simply going to create a block directly from Views. Don't forget to click "Save."
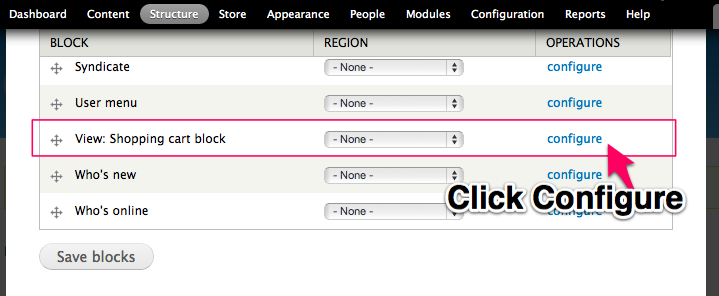
Enable new block
Navigate to the Blocks administration screen and click configure next to "View: Shopping Cart Block." Enable it for any section on your site (sidebar-first to mimic Commerce Kickstart). And you're done!
Carts Expiration
Old carts will remain indefinitely until they are checked out or manually removed by administrators. Old cart orders can contain valuable information that you may not want to erase before extracting the data for use particularly as marketing research or contact information for follow-up sales contacts.
This can cause some confusion given the following scenario:
- Authenticated user creates a cart, but logs out.
- Anonymous user re-creates their cart a few days later, and logs in.
- After checkout, the user is presented with their most recent cart which was the one they created in step 1.
- Worst case scenario is that the user thinks their checkout didn't happen and they go through it all again.
In this case, you may find some nicely handled features in a contributed module that can expire carts for you: commerce_cart_expiration.
And a screencast on how to implement:
| Attachment | Size |
|---|---|
| 54.98 KB | |
| 85.89 KB | |
| 50.35 KB | |
| 79.12 KB | |
| 67.93 KB | |
| 45.53 KB | |
| 77.63 KB | |
| 58.1 KB |