See what’s new in Drupal Commerce 2.0-rc1
Eight months ago we launched the first beta version of Commerce 2.x for Drupal 8. Since then we’ve made 304 code commits by 58 contributors, and we've seen dozens of attractive, high-performing sites go live. We entered the release candidate phase this month with the packaging of Commerce 2.0-rc1 (release notes), the final part of our long and fruitful journey to a full 2.0.
Promotions and Coupons
Promotions received the most work since the last beta. We rewrote the code, redesigned the UI, and introduced many new features to ensure our system and interface for managing discounts and coupons is ready for merchants out of the box.

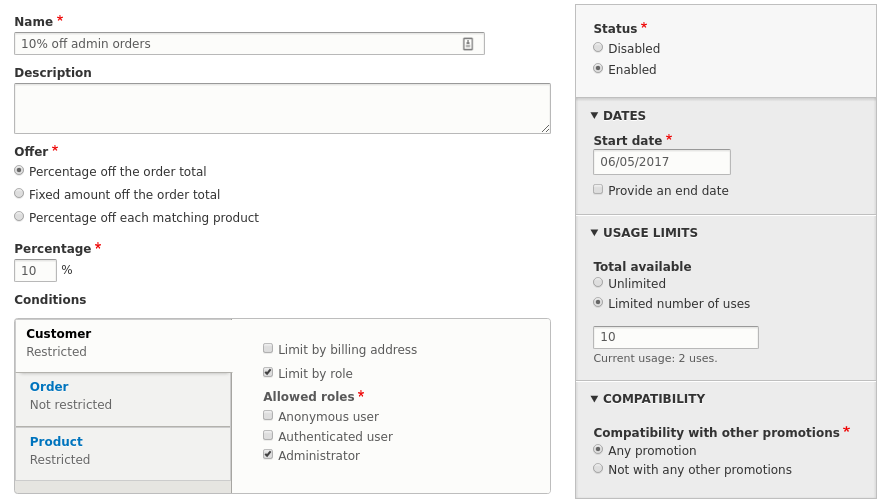
The promotion form now has two columns. This lets us prioritize the primary configuration elements in the form (title, offer, conditions, coupons) while presenting optional settings in the sidebar. Both promotions and their individual coupon codes can now be usage limited thanks to the new usage API, which will also allow for per-customer limits in the future. Additionally, the compatibility settings allow promotions to specify whether they can be combined with other promotions on the same order.
We rewrote the offer type plugins to let them natively target either orders or individual order items and also developed a brand new conditions API. As pictured above, we redesigned the conditions UI to make them easier to discover and configure. (Our conditions field can also now be attached to any entity type, like shipping methods, in less than 100 lines of code!) Our initial conditions allow limiting promotions by customer address and role, product and product quantity, and order total. We will continue to port conditions throughout the release candidate phase.

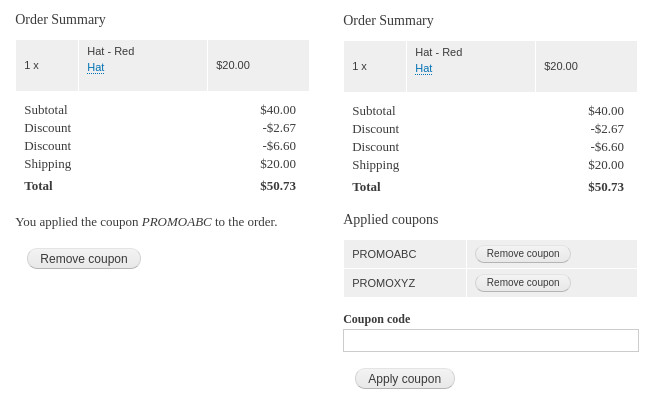
Allowing coupons to be created in the admin pages doesn’t mean much if customers can’t redeem them! There is now a coupon redemption form with a matching checkout pane. It fits nicely in the sidebar on the checkout form beneath the order summary and can be configured to allow a single coupon per order or multiple. Both of the resulting UIs can be themed and customized using Twig.
Payments
Thanks to our improved on-site and off-site payment gateway APIs, integrating new payment gateways can now take hours instead of days. We've seen our own team grow increasingly productive thanks to the ability to pull in SDKs via Composer, our built-in tokenization support (i.e. "card on file"), and our pre-built UIs for authorizing, voiding, and refunding payments.
Our very active community has built over 30 payment gateway modules for Commerce 2.x! The team at Commerce Guys is responsible for 6 of those gateways (PayPal, Authorize.net, Braintree, Stripe, and Square), all of which now have beta releases compatible with RC1.
In addition to maintaining a list of known payment gateways, we’ve also been reviewing them to ensure they support Ludwig and conform to best practices. Big thanks to Tavi Toporjinschi (vasike) from Commerce Guys by Actualys for ensuring all contributed payment gateway modules were patched to support the RC1 API changes.

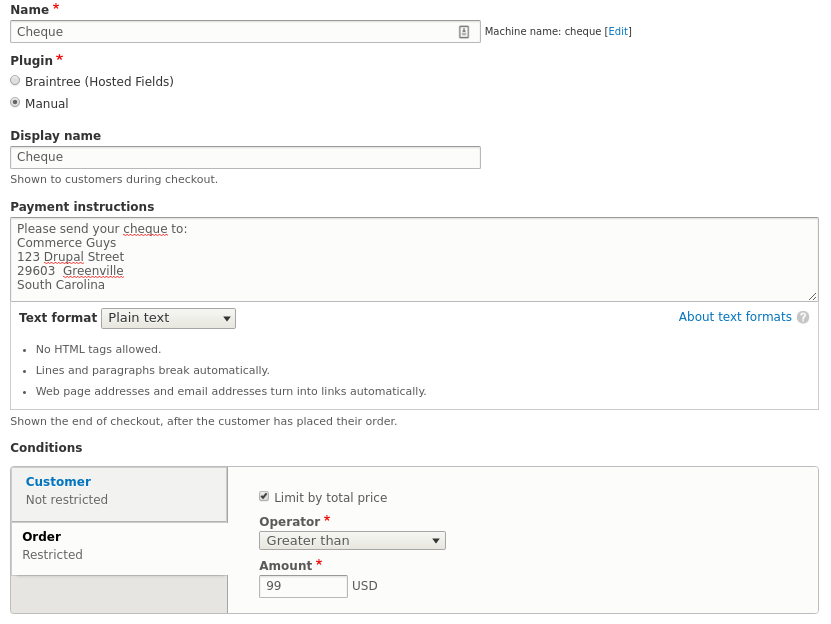
We now also include a “Manual” payment gateway in core that can be used to implement payment methods like Cash on Delivery, Card on Delivery, Cheque, Bank Transfer, etc. Upon checkout completion, we create a pending payment, and the payment instructions are shown to the customer. Merchant mark payments as complete via an admin UI.
The payment gateway API also benefited from the promotions work. You'll notice that the payment gateway configuration form now has the same conditions UI as the promotion form, allowing payment gateways to be limited to specific customer roles, orders above a specific total, etc.
Taxes
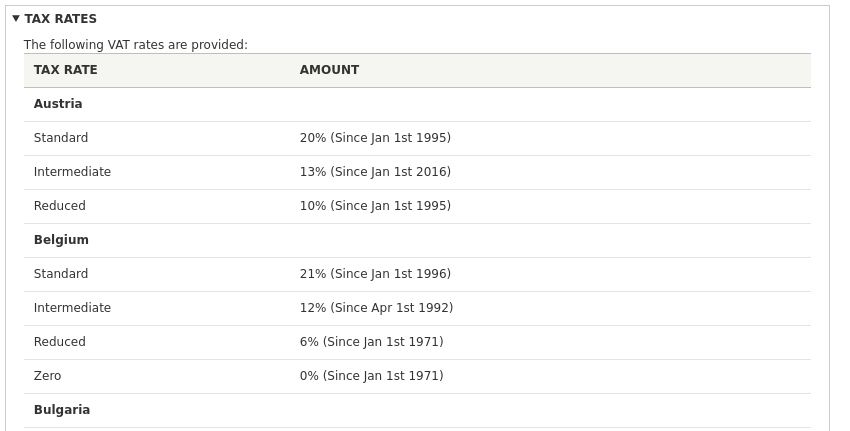
The commerce_tax submodule has been completely rewritten for better performance and user experience. Merchants can enter prices with or without tax, and product prices can be shown with taxes included even if it was entered without tax (and vice versa). Stores can specify where they’re registered to collect taxes in addition to their home country (e.g. a U.S. store registered in the UK to collect EU VAT on digital products, French store registered in Germany due to thresholds on selling physical products, etc.).

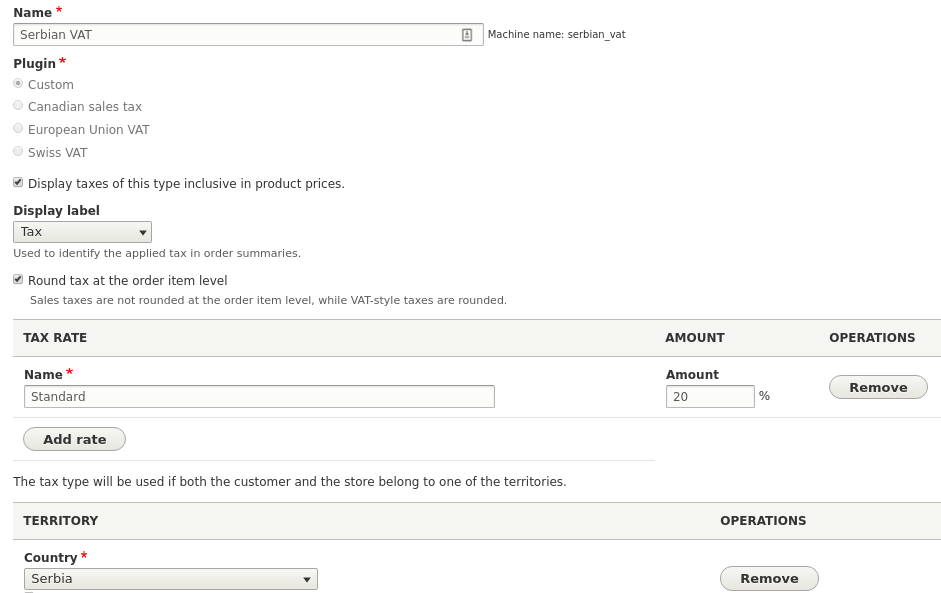
Taxes are calculated by tax type plugins, which can be remote (contacting a service such as Avalara) or local (storing the available tax rates in configuration or code). The “custom” tax type stores a set of tax rates and the territories where they apply. The territories can be a set of countries, states, postal codes, allowing people to specify Serbian VAT, Kentucky Sales Tax, etc.

In addition to letting you define your own tax rates, we also provide plugins with predefined rates for the European Union, Switzerland, and Canada as pictured above. With these rates also comes the logic for resolving them. The EU plugin distinguishes between physical and digital products, satisfying the requirement to charge the customer’s VAT on digital products (instead of the store VAT). It also understands Intra-Community Supply (B2B), selling to non-EU customers, and all of the territory exceptions (Lake Lugano, Busingen, Aaland islands, etc.). The Canadian plugin similarly knows to choose the rates from the customer’s province.
Basically, we give you a mini value added tax cloud - open source and easy to extend.
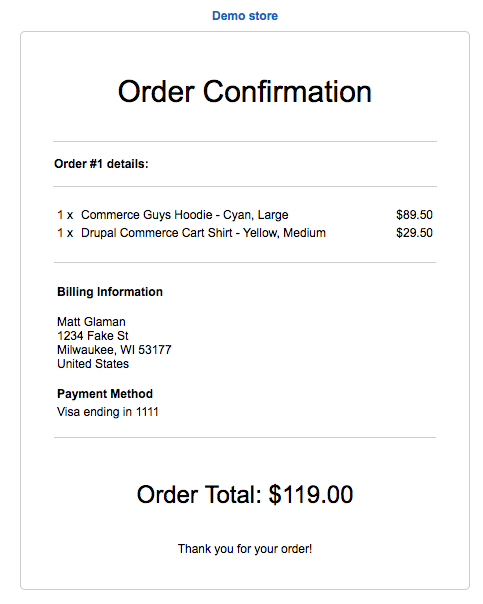
Embracing Twig
We grow more fond of Twig with each passing day. It powers our built-in order receipt emails, making them as easy to theme and customize as any other page on the website. Gone are the 1.x days of Commerce Message not supporting conditionals (“Only show this heading if there’s a shipping address”) or not having access to the right token. Instead you have a ready to theme template with all the functionality Twig affords you:

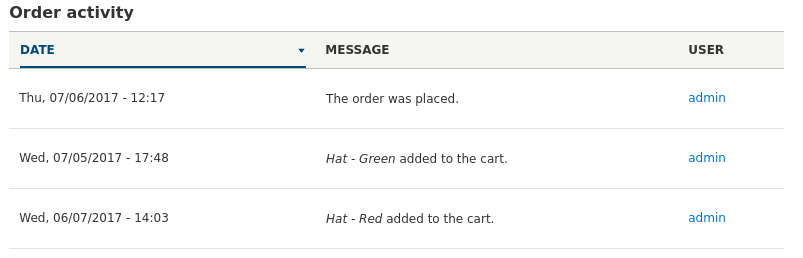
It also powers our order activity stream. Each type of activity has an inline Twig template that is filled with the saved log entry data. This will make it easy for developers to manage the types of activities that get logged and their presentation to better support their merchants:

Composer now Optional
We previously blogged about a new project we released called Ludwig. It gives developers who haven't yet made Composer a part of their workflow a way to manually install the PHP libraries Commerce 2.x and our payment gateway modules use. We still strongly recommend Composer, but we recognize that it comes with its own learning curve and wrote this project to let people learn when they're ready.
Next Steps
We have scheduled RC2 for early August. It will contain several important features and fixes that didn’t make it into RC1, including the ability to reuse addresses at checkout. Meanwhile, we’re focused on helping contrib porting and driving toward RC1 releases of payment gateways and shipping. We'll send regular updates as we progress through the Commerce Guys Newsletter, and you can find us in the #commerce channel of the Drupal Slack or the #drupal-commerce channel in IRC to pitch in!


Comments
I very much appreciate the
I very much appreciate the long term hard work on Drupal Commerce! It is exciting to see the energy come together around the next release. Thanks to all!
Thanks, Robert! Feedback like
Thanks, Robert! Feedback like yours is always good motivation. : )
Hi, I am new to Drupal
Hi, I am new to Drupal Development. This article provides me good idea about drupal commerce . Thanks for sharing this article.
Bella
Listing of modules and their progress to production value
This is the second time I have followed this journey and so far I really like what I see. I am currently working on 4 projects using C2. But I am lost in finding replacement modules and or the current status of modules being migrated. Examples are, Feeds to import products(I know there are RESTFUL services but I am not a programmer.), USPS, and other basics that were available in Commerce for D7. I would be happy to put together documentation for this and maintain it if I could get access to the statuses.
Thanks for what looks like the next level in this product.
Mike