Enabling Fancy Attributes in Commerce 2.x
In Drupal Commerce 1.x, we used the Commerce Fancy Attributes and Field Extractor modules to render attributes more dynamically than just using simple select lists. This let you do things like show a color swatch instead of just a color name for a customer to select.

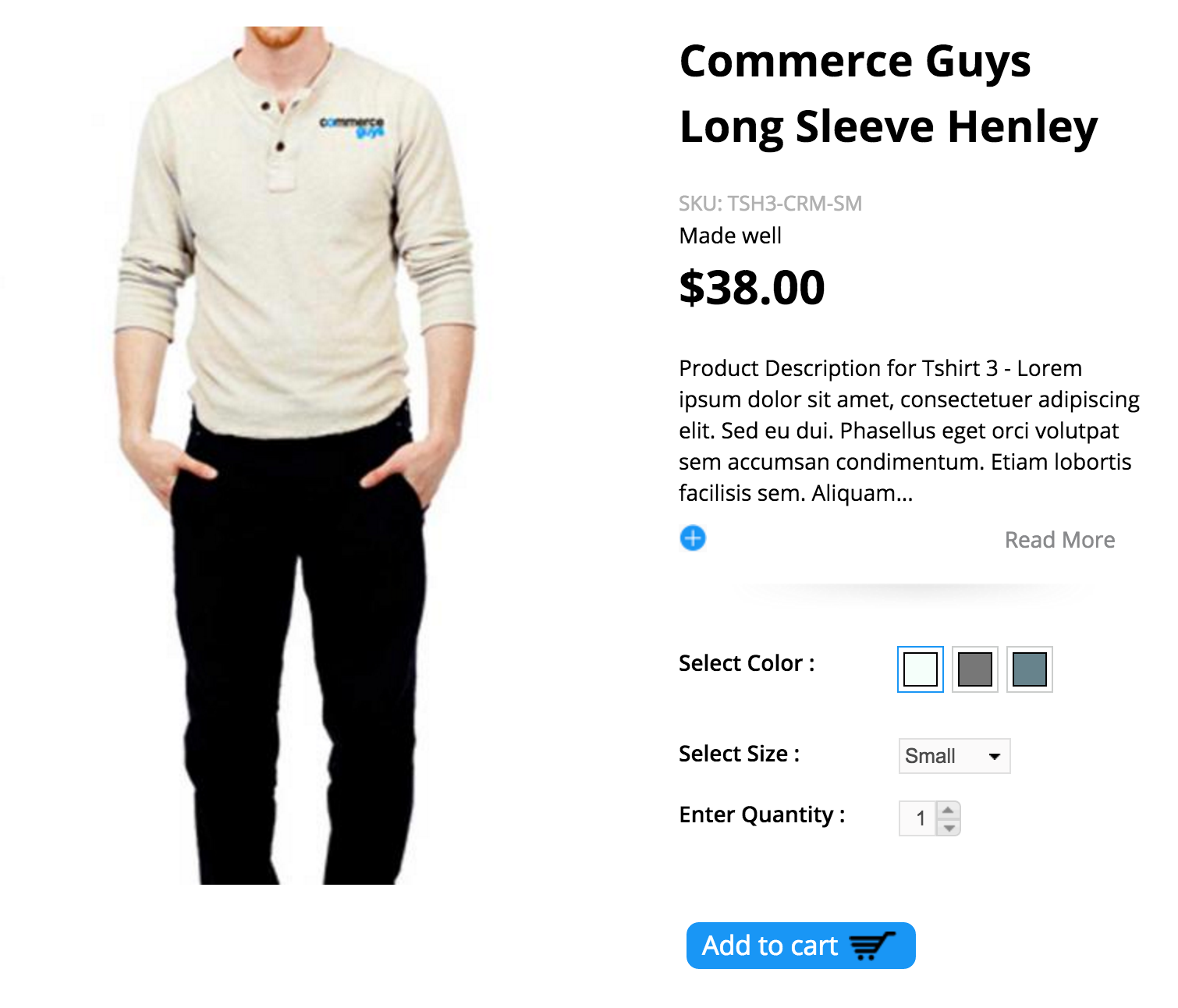
Fancy Attributes on a product display in Commerce Kickstart 2.x.
In Commerce 2.0-alpha4, we introduced specific product attribute related entity types. Building on top of them and other contributed modules, we can now provide fancy attributes out of the box! When presenting the attribute dropdown, we show the labels of attribute values. But since attribute values are fieldable, we can just as easily use a different field to represent it, such as an image or a color field. To accomplish this, we provide a new element type that renders the attribute value entities as a radio button option. This feature is currently available on the development branch and will be in our next release.
An example would be to use the Color Field module to add a color field to your Color attribute. Note: use the development version of the module, 8.x-2.x-dev.

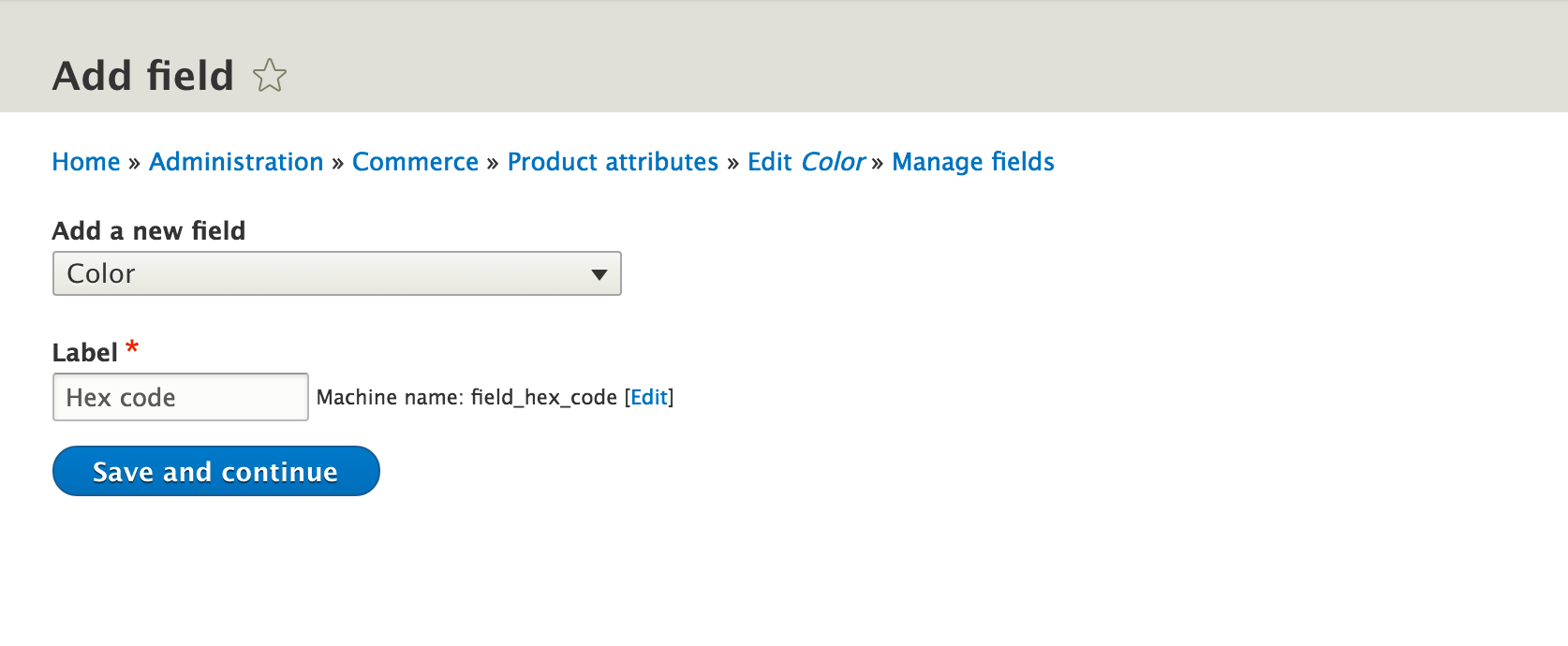
Adding a Color field to the product attribute.
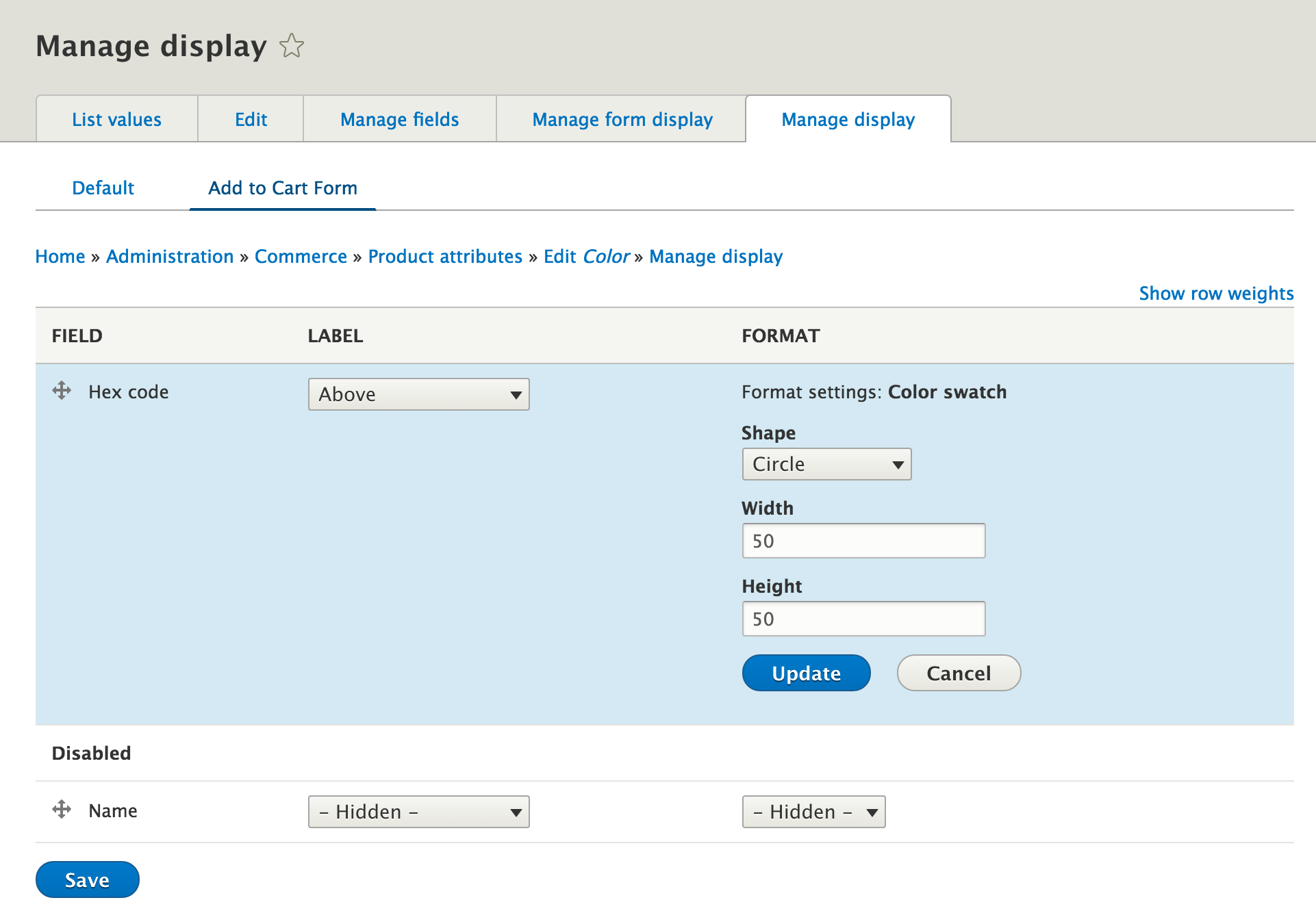
Then, manage the view display mode for Add to Cart Form and set the color field to the "Color swatch" field formatter.

Editing the display settings for a product attribute on the Add to Cart form.
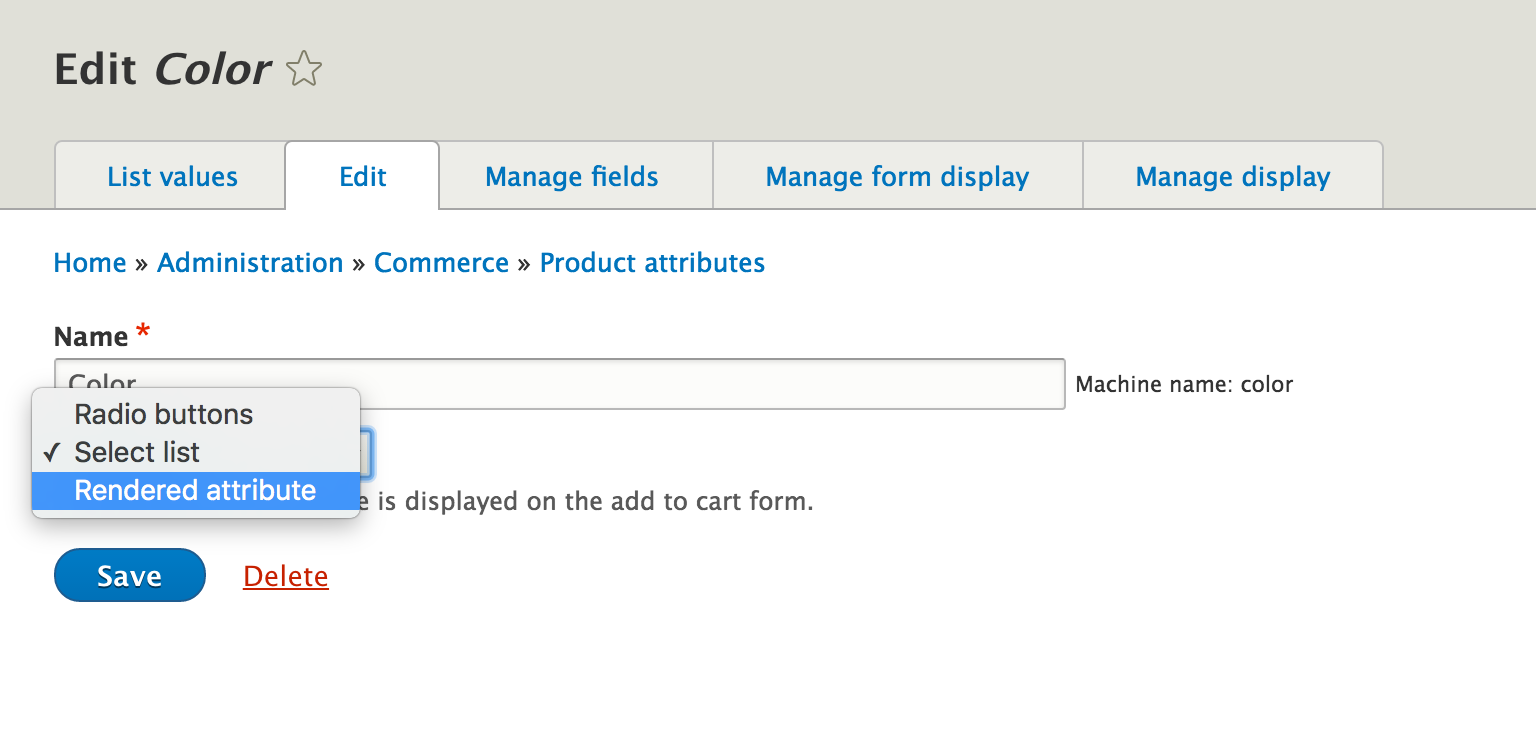
Finally, you just need to configure the attribute. Change the attribute selection widget to use the rendered option for your attribute.

Editing the product attribute to use the rendered attribute value instead of a select widget.
Now you have an add to cart form that supports color swatches!

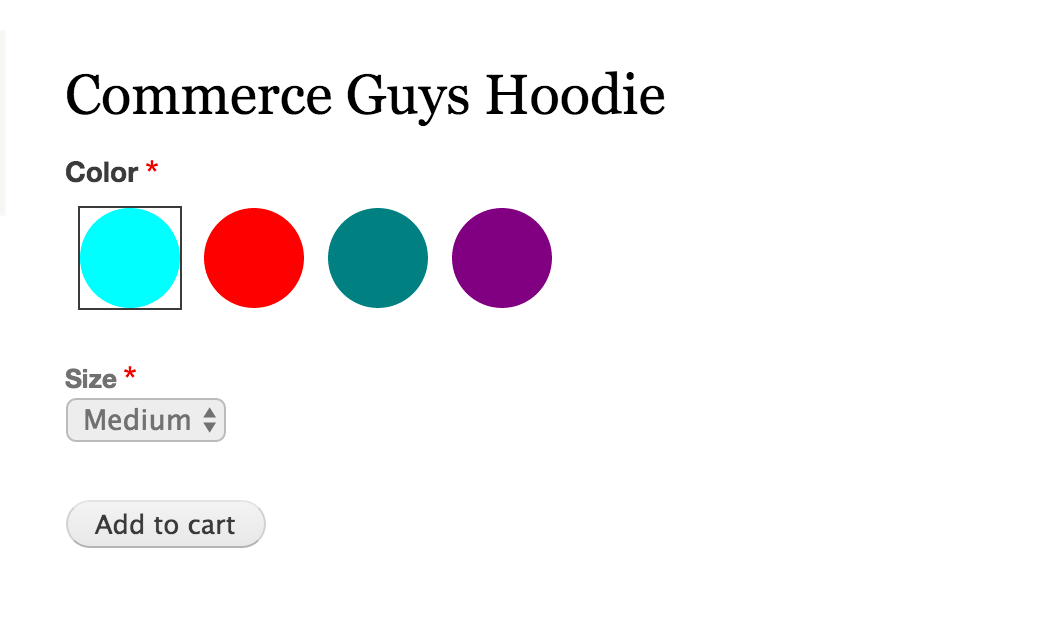
Selecting the color using the rendered attribute. Cyan is in this season.
You can read more about how we Implemented this feature in Commerce 2.x in this issue.


Comments
Nested Variations
How do we handle nested variations in dc2? For example with color and size, every color has different images, but each color also has different sizes. With a flat architecture you have to upload and manage images for each sku which is very impractical.
Is this something that has to be solved by bulk creation?
No, nested variations aren't
No, nested variations aren't allowed. In D7 you were able to reuse images using filefield_sources and other Media modules, a similar solution will be needed in D8.
Setup add to cart
Hi,
I am starting up a new project on D8 and commerce so I could contribute to the development. But I am having a hard time getting the add to cart form to display as this example shows. I can either get the add to cart button displayed or the attributes, but not both. Do you have a step by step guide to how its thought so I could investigate?
Well, this blog post IS a
Well, this blog post IS a step by step guide :) You'll need to explain on which step you got stuck.
The formatter for the variations field is supposed to stay "Add to cart form". If you saw "Product attributes overview", that's just for showing which attributes are available when rendering the product in a a listing.
Site building
Hi again,
It was the "Add to cart form" field formatter for Variations that I have missed. I figured it out some time later. But I was looking for a more site builder oriented guide, where I could se the field configurations you had used. :)
But i got it working and I am pushing forward with my site.
Thanks.
Render new "main" image based on product attribute selected
I've seen many sites where selecting the color attribute will cause the main image to swap out with an image of the product with that color. So in your main image at the top of this post, selecting the gray color, could swap out the main image of the actual Commerce Guys shirt with an image of the shirt in gray. Is that supported out of the box? If not, have you given any thought as to how that could be implemented in 2.x?
Yes, that works fine.
Yes, that works fine. Clicking the attribute changes the variation, showing its image.
What about being able to add
What about being able to add multiple sizes at once to the cart? I.e. quantity box per secondary attribute option