Drupal Commerce sites can now use Google Store Locator

Working in eCommerce all the time can make it easy to forget that a vast majority of consumer spending is still done in brick-and-mortar shops. Discovering a dearth of ‘easy to install and configure’ store locator modules on drupal.org prompted us at Commerce Guys to create one. Our choice of which direction to move in was made easier because Google had recently announced the release of a store locator utility library, that makes working with their Maps API relatively painless.
To integrate the library with Drupal we knew we’d need an admin config UI, a method for creating locations, a way to convert those locations to machine readable data (i.e. latitude and longitude), and the JavaScript necessary to talk with GMaps API. As usual Drupal rushed to the rescue. We used content types to create locations. This resulted in an unforeseen benefit that administrators can use the nodes created for locations as individual showrooms (to post galleries, additional information, etc.). The geocoder module along with Views and Views GeoJSON took care of converting and handing the address data off to our JavaScript. Finally the library helped ease our JavaScript burden, and before you know it, we gave birth to the Google Store Locator!
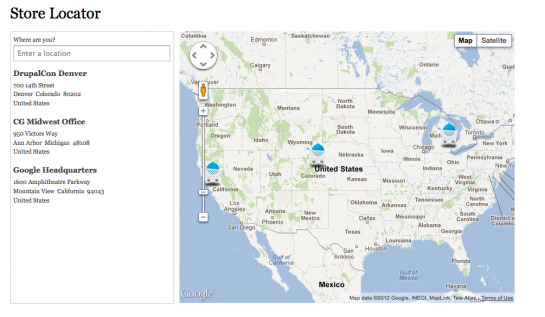
To see the module live, check out the locators on the American Bank of Texas and American Association of Birth Centers websites. Read on for answers to some common questions folks have regarding Google Store Locator.
“How is a store locator useful to me if I don’t have any stores?”
The title “Google Store Locator” is a bit of a misnomer. It’s literally an “anything with a physical address” locator. It was built with retail businesses in mind, but as you saw in the live demos can quite easily be used for locating the nearest ATM or birth center.
“But what if I have ten thousand stores?”
This would be a typical big chain store question coming from someone like Sam Walton. The good news is that the beefy content management skills of Drupal allows you to scale from 1 up to as many locations as you need. You’re welcome Sam.
“This is all great for locals, but most of my business comes from out-of-towners. Half the time they don’t know where they’re at!”
The answer is Location Awareness, and the Google Store Locator has it. If you enable Location Awareness on your map your users will be prompted by their browsers (mobile included) to share their location. If they choose to share, the Store Locator will do it’s best to determine their location and will mark and re-adjust the map. This lets a user visually determine the location nearest them quickly. Now your army of street food vendors can descend upon the city at lunch time, and nobody will have trouble finding them.
“Ok, the Location Awareness is kinda cool, but my marketing dept. just burned through a lot of cash putting together some logos. I don’t want a generic map with no flavor.”
Adding custom marker icons to your map is as easy as finding the image file you want to use, and uploading it. No muss, no fuss.
“Is there anything that the Store Locator can’t do?”
Currently you can’t add multiple custom marker icons out of the box, but you can generate a Feature Filter list that allows you to tag your stores with certain features. Then an end-user can filter based on those features (e.g. 24 hr, Carries only Brand X, etc.)
Still not convinced? Head on over to the project page and check it out for yourself!

Comments
Very cool module, makes it
Very cool module, makes it really easy to get a store locator up and running. A quick question, I'm wanting to have a store locator similar to the abtexas example above and I want to add opening hours and some other additional info only on the map pop up and not to show in the list down the left side, are you able to tell me how you accomplished this?
In general you can add
In general you can add properties to a store via the 'props' parameter in storeLocator.Store(). However, this will end up adding the property to both panel element and the infoWindow.
To add a property to one, and not the other, you'll need to override the functions that create the particular element content. The infoWindow content is created in storeLocator.Store.prototype.generateFieldsHTML_() and the panel element content is created in Drupal.GSL.Panel.prototype.stores_changed().
So you'll add the properties you want as fields to the 'Store Location' content type, and then you'll need to update the 'Location Export' View to include those fields in the JSON export. Then add them to each store by overriding Drupal.GSL.dataSource.prototype.parseStores_().
Thanks, your comment has
Thanks, your comment has helped a lot.
Firstly, I noticed that the abtexas example just uses display:none to hide the content with CSS and doesn't actually use this method. So that is a very easy workaround.
Anyway, I've added in an additional property to the Location Export view and added the property to the Drupal.GSL.dataSource.prototype.parseStores_() function.
Doing that makes it show up in both the panel and the info window. Looking at the store.js it looks pretty easy to filter it out from one or the other.
The issue is the module doesn't use the store.js file and instead uses store-locator.compiled.js which is a compressed version of all the required js files.
So I copied all the contents of the other files in that directory into the a new js file. Then changed the js include in the module file to use the new file. I then edited the storeLocator.Store.prototype.getInfoPanelContent() function and basically copied the code in the storeLocator.Store.prototype.getInfoWindowContent() function but renamed the vars and deleted the fields I didn't want included from the fields array.
It now works how I was hoping, although that is a fair amount of customizing code for what can easily been done with a small bit of CSS.
Working with only the
Working with only the compiled.js has been an issue for awhile: http://code.google.com/p/storelocator/issues/detail?id=6
I agree that your method of letting the properties be added to both, and then hiding the ones you don't want with CSS would be a lot easier to implement. Thanks for sharing!