Kickstart Tip #1: Social Logins Made Simple

For all of the 2,400+ Commerce Kickstart 2 users out there, we have a really well kept secret: You have OAuth capabilities built right into your site! This means that in a few minutes, you can offer your customers the ability to login to your store using Facebook or Twitter or any other OAuth2 capable website service. If you don't have a Commerce Kickstart 2 website, have you seen it recently?
As a merchant, can you imagine all of the benefits with allowing your customers register with Facebook or Twitter?
- Customer Information - This allows you to capture the email addresses before they ever get to checkout and other additional personal information that your customers don’t mind sharing, but definitely don’t want to have to fill out another form for it.
- Sharing is Good - By embracing social media, you’re tapping into a wealth of shareable products. Imagine making it super easy for your customers to share that neat thing that only their friends would understand!
- Request more than the default access - With just a little bit of configuration you can map their birthday to a user registration field that gets saved to your system. The potential of useful information is only limited by your imagination!

The setup is pretty simple. We are taking the OAuth Connector module, a few pre-defined services for Twitter, Facebook, or Google, and connecting them to a simple and free OAuth API. Most of these API services require that you register an "App" to gain access to the API. This is how they can limit your API calls and help you keep track of traffic being generated using these services. The process is very similar to setting up a Google Maps API call.
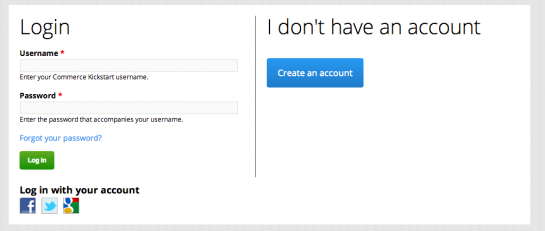
Before we jump into the screencast showing you how to this all up, let's talk for a minute about why you would want to do this. Kickstart 2 comes with a registration-wall built into the demo store. That means that if you want to checkout, we ask kindly that you register on the site so we can help you track your order and keep in contact with you about your purchases. There's all kinds of awesome built into this, including an addressbook feature that lets you set up saved billing and shipping addresses, etc. But, who wants to register? We understand. That's why we've built in the capability to login with social login services. Using this simple setup process you can offer a "Facebook Login" or "Twitter Login" very easily.
So, let's go ahead and jump into a screencast on how to set this up:
Step 1: Go to admin/structure/oauthconnector/list and edit the provider of your choice and put in the App Key and Secret Key.
Step 2: Find the App Key and Secret Key
URLs to apply for App Keys (as of December 2012):
- Facebook: https://graph.facebook.com/
- Twitter: https://dev.twitter.com/docs/auth
- Google: https://code.google.com/apis/console
Step 3: Check permissions for your anonymous users!
This entire process is also documented in our Kickstart 2 Feature documentation for Social Logins.


Comments
Linkedin
Any thought or plans for adding a linkedin api login?
Linked-In is supported
All you have to do is go to the oauth connector module screen and click "add provider from preset" and it will list LinkedIn and Flickr in addition to the other three we mentioned.
This page might help you learn where to go to get your app credentials: https://developer.linkedin.com/documents/authentication
Josh
thanks
Neat movie Josh, thanks.
What if we dont want the social signup part, but do want to stimulate users (with Userpoints) to connect their existing Drupal account to their social accounts (the account we created for them when they first bought something), allowing them to social login after that? (as an example: Janrain module does this last part very well)
Interesting business use case
As with anything on your site, all you really need in place is the "permission" capability and the "trigger." Rules can take care of the actual doing and reacting for us. For the permission, you would likely need a dynamic way to always show the social login capability (b/c the users that want to use it and have earned it are anonymous by default) and would need to gently remind users that haven't earned it that they simply need to purchase that capability.
The functionality above doesn't exist, but could potentially be built within rules.
You might also look at http://drupal.org/project/commerce_userpoints for helping you reward users based on their purchase history.
Localhost vs live site?
I assume most folks following this tutorial will be following Drupla "best practicies" and so will not be working on their live site. Can it work to follow these instructions in a development site at my localhost and then upload the site to my remote server? It seems there would be an issue with the settings for the app. Can the settings be changed? Would it be better to implement this on the live site and then just backup the site over my local dev version - knowing that the facebook login would not work locally but will be fine when live?
Thanks for your help!!
Clean URLs required?
Should I be using "clean URLs" when I follow these directions? I can see that you are in the demo. If plan to turn on clean URLs later whould that impact the app settings?
Thanks for your help!
Trouble getting facebook Oauth callback on live site
Following the instructions in the demo above on my live site I am havving an issue with getting the callback from Oauth. I enter 1234 in the two locations shown, then save the form at the bottom of the page and getting booted out to the front page of my site - but the url still shows "admin/structure/oauthconnector/facebook/edit". Any idea what is going on?
Thanks for your help!
***UPDATE***
I found a way around this by entering all the setting on my local dev site and then uploading/updating my live site.
How can the user Register into our site using these Social icons
Hi,
I have configured settings on how user can login into our site but how a person can register into our site using these Social Networks?
great tutorial
very clear and useful instruction, just want to say thanks. Even more surprised with the "Brad Pitt" voice.
Permissions Set no Block!
Even when setting the anonymous users to the facebook connector logins. I still do not see the facebook icons or the block to login with facebook..
Permissions Set no Block!
I'm also facing the same issue here. I followed the exact same steps as shown in the video but not able to see the facebook icons or block. I don't know what I'm missing here. I've watched several times this video.
Can anyone help me out ?
Thanks in advance !